EMPATHIZE
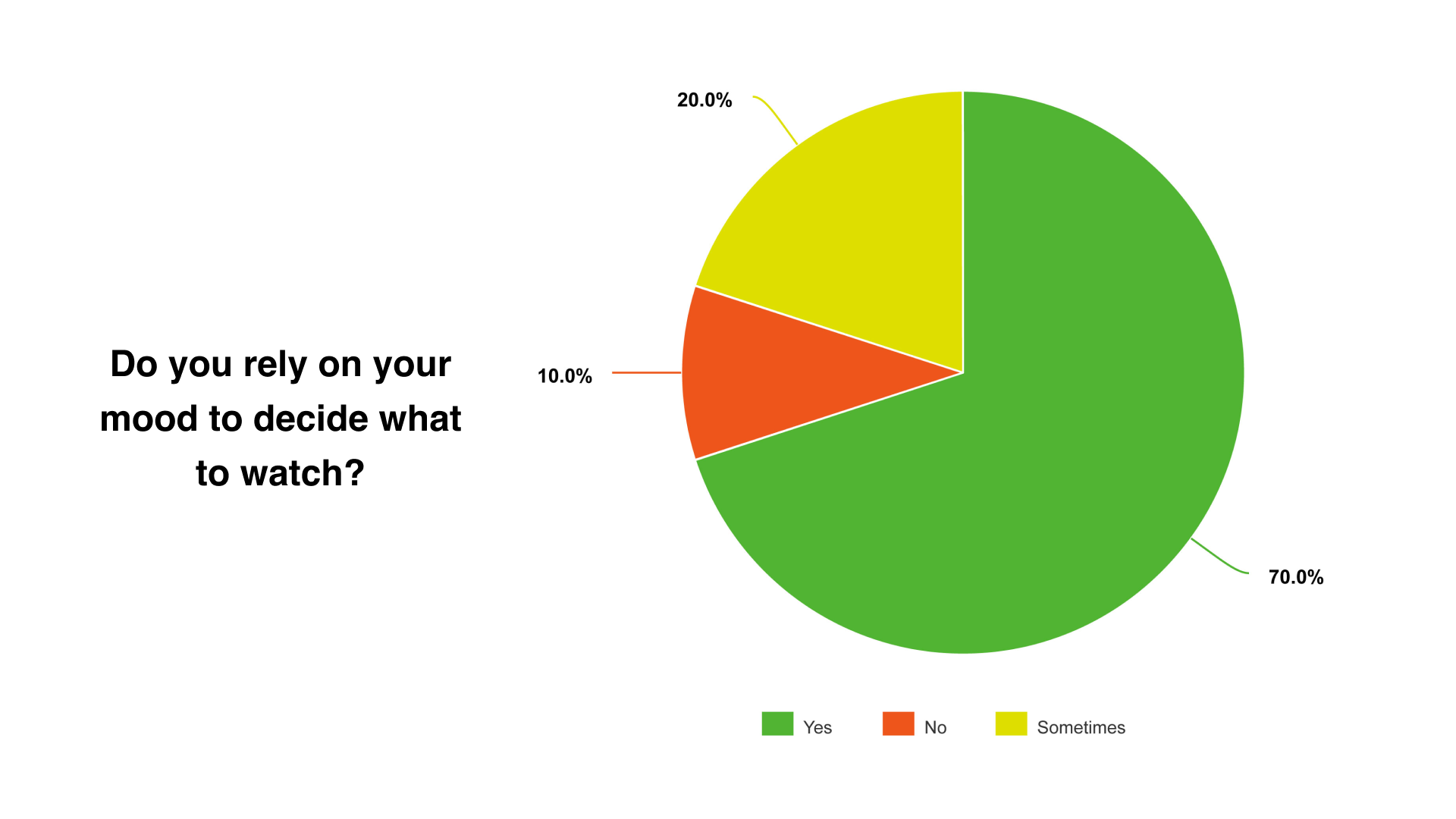
To understand the user problems and identify their needs, I conducted
quantitative and qualitative research. My goal was to build an app
that is usable, useful, and enjoyable to users from different
generations (i.e., Gen Z, Millennials, Gen X). It helped me understand
user pain points and how to make the recommendation feature accessible
and valuable.
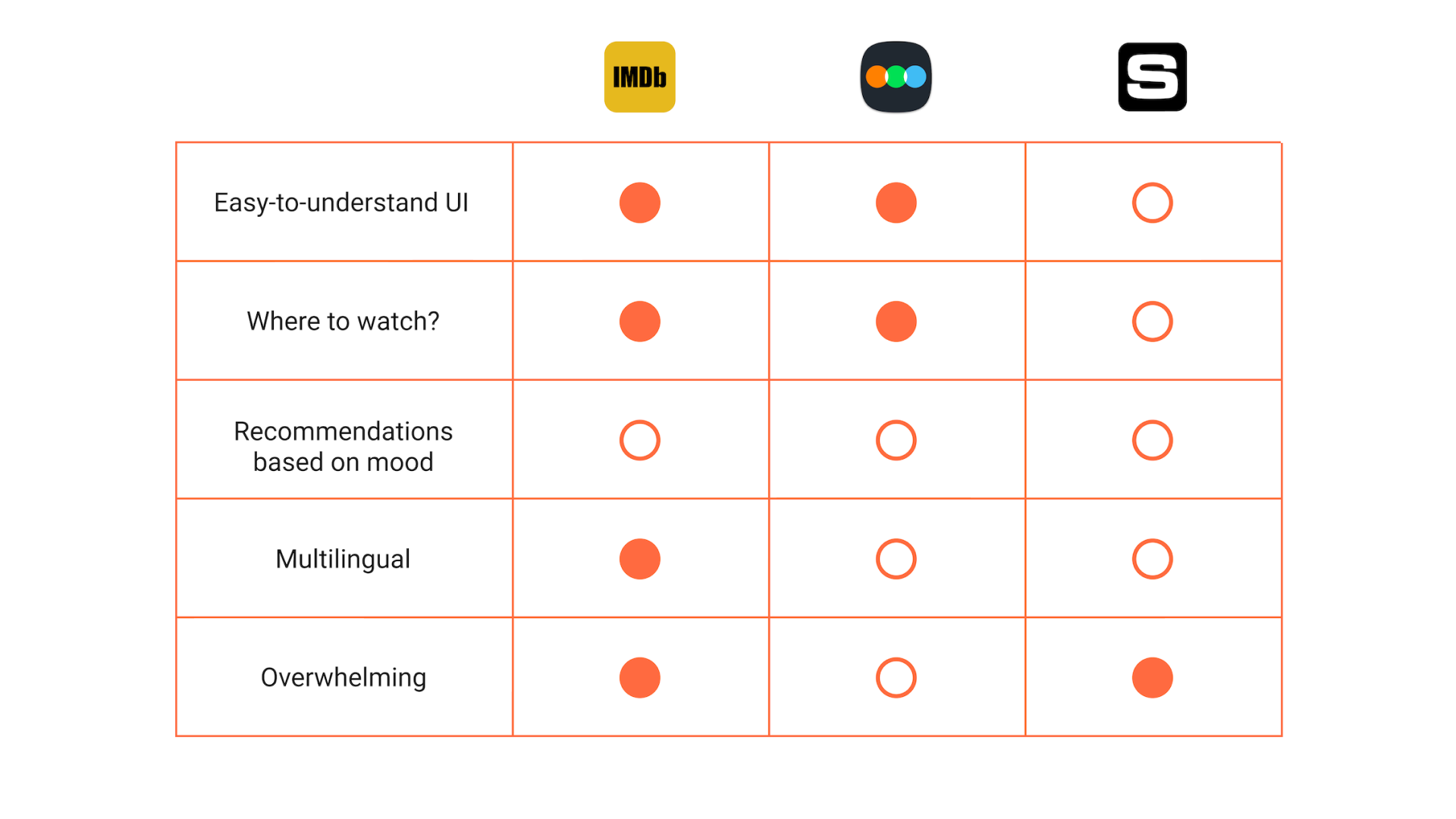
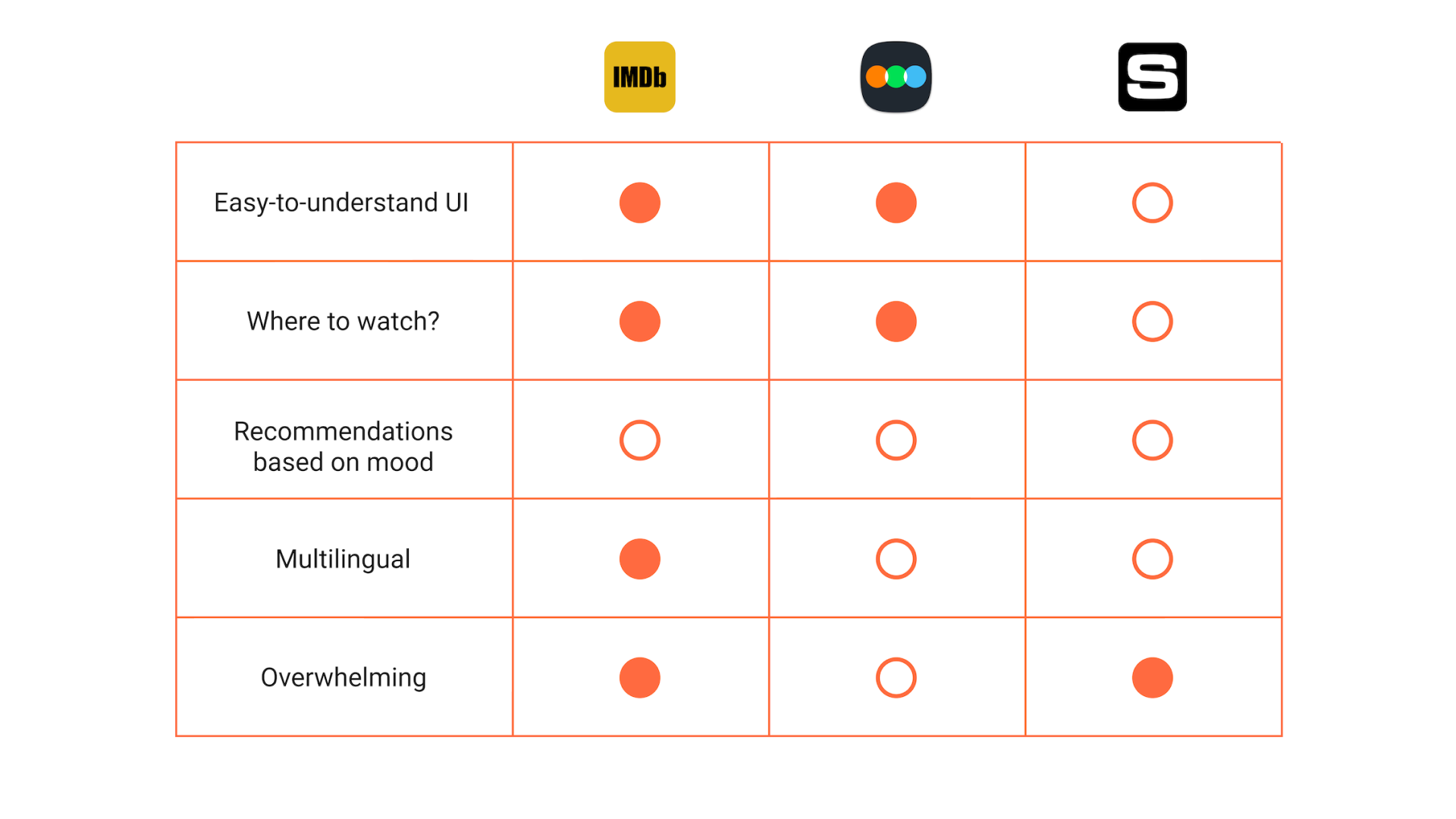
Competitive Analysis
To construct a concise and solid foundation for Moody, I had to
venture out and see what similar prominent applications were already
doing and what user goals they were not reaching. I evaluated several
vital features from user surveys and identified which ones Moody could
capitalize on to have a leg up over other applications.
I
found that none of these applications took into account the user's
mood. And the recommendations seemed to be minimal.

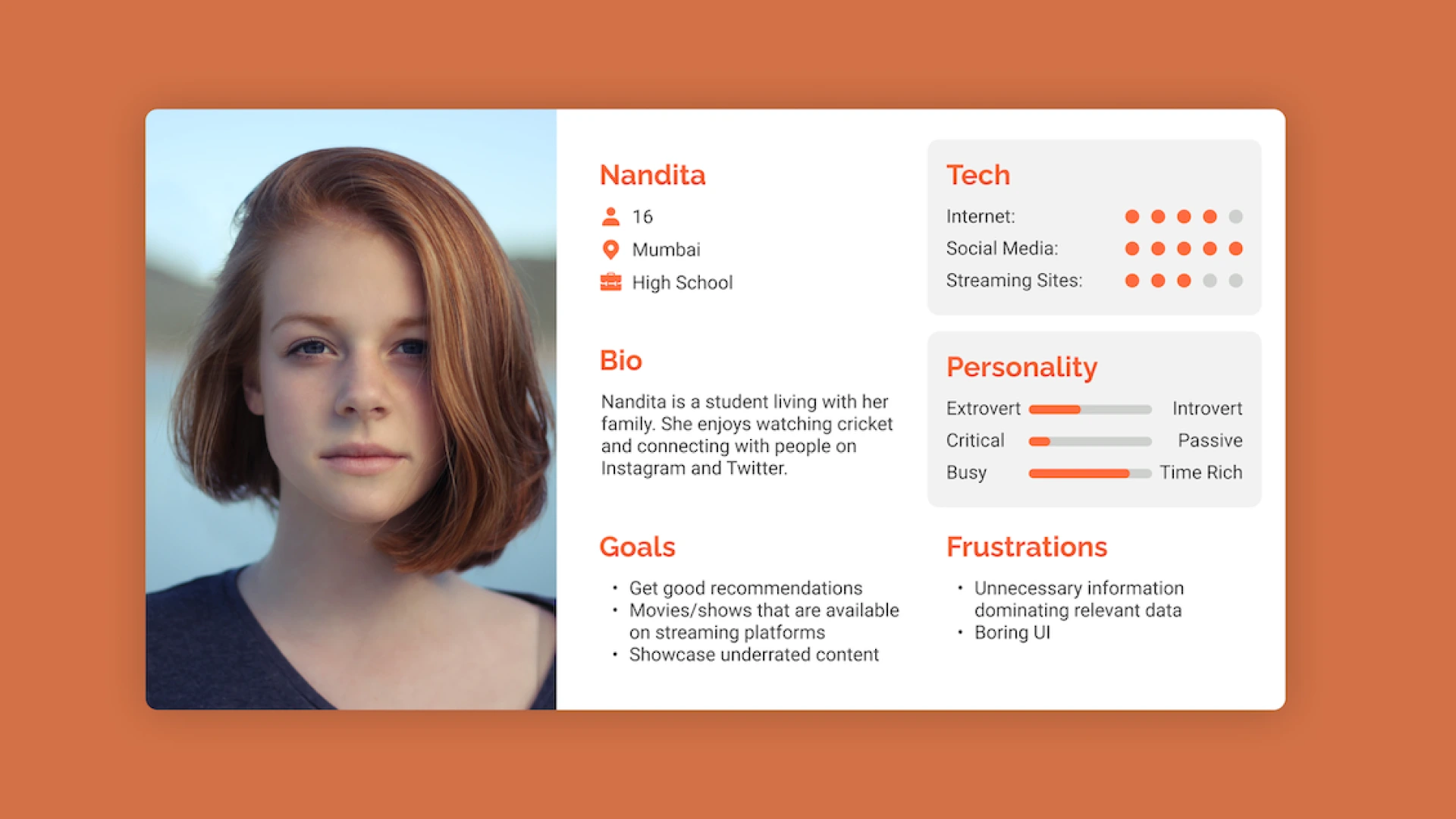
DEFINE
After collating data from the first phase, I continued to define the
design problems and challenges.
User Personas
How Does Genre Affect Our Mood?
PROTOTYPE
Wireframes
Before moving onto high-fidelity wireframes, I wanted to get a feel of
the app's core when put in front of me.
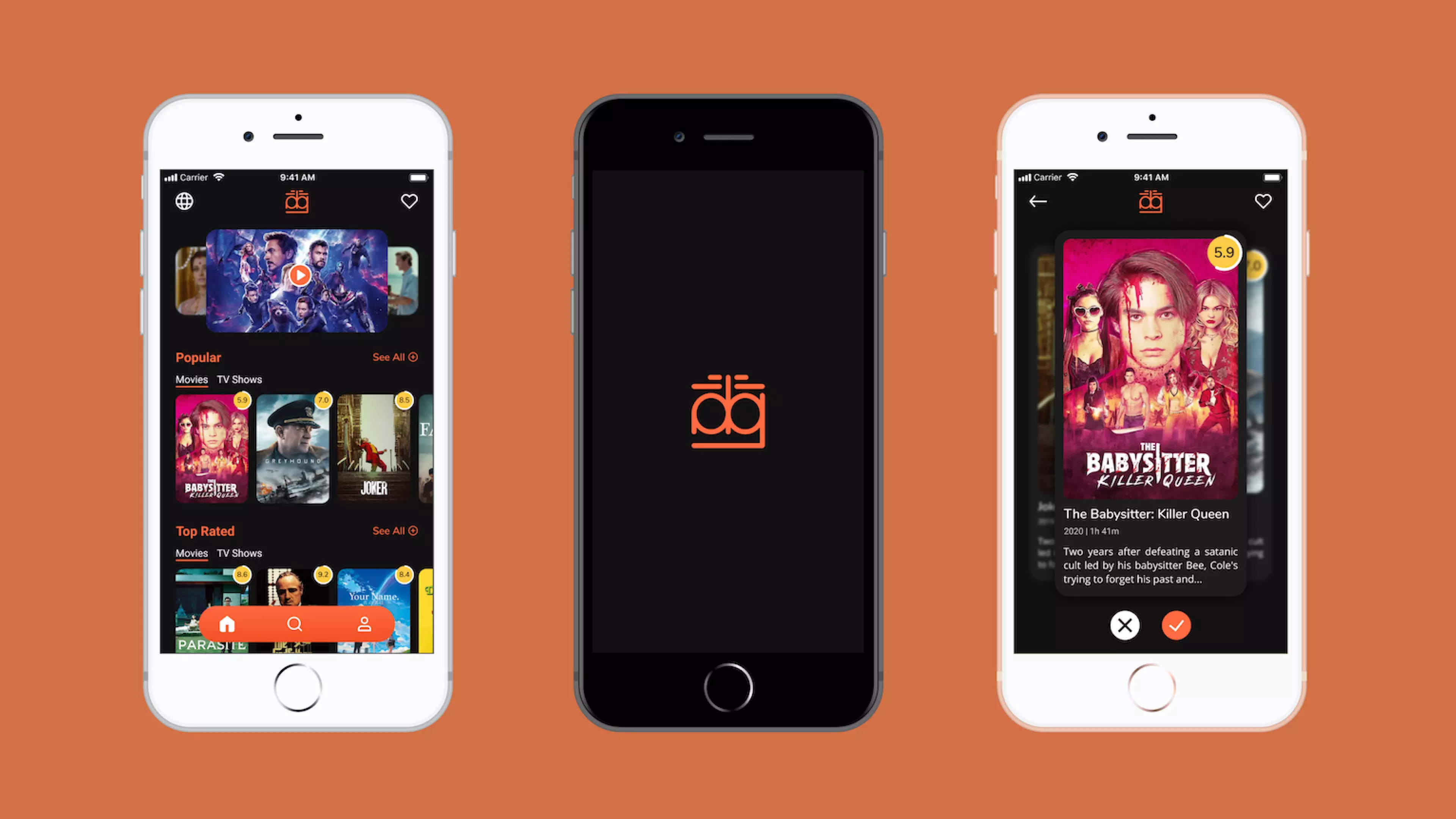
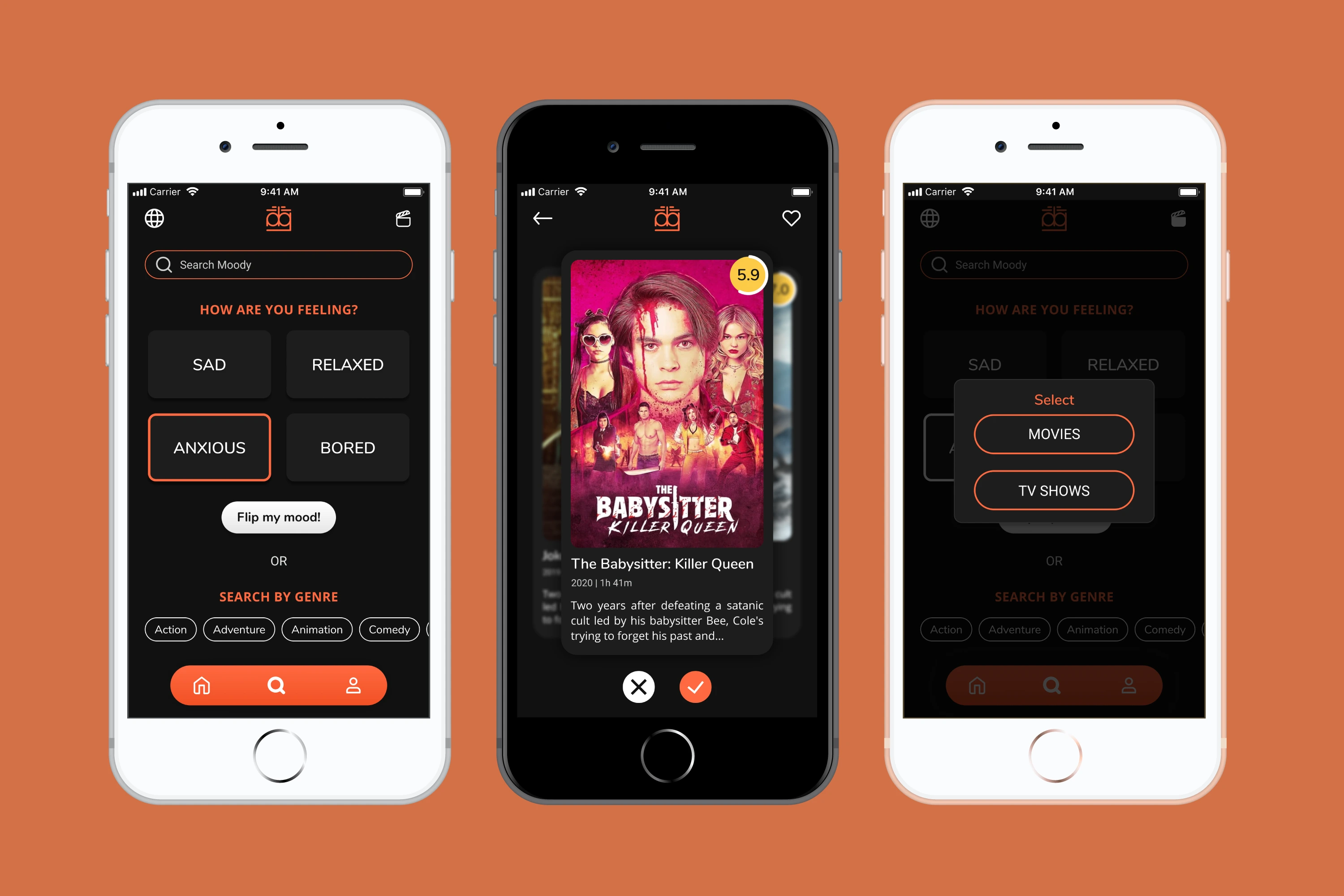
High-Fidelity Prototypes
After I was satisfiied with the P&P Wireframes, I built high-fidelity prototypes using Figma.
Takeaways & Next Steps
Working on this project helped me further explore the design thinking process. I got to do a lot of research and understand distinct
users' needs while keeping accessibility a priority. Making my own components and style guide helped me think about designing for a product more systematically and with more granularity.
In the next phase, this application can also utilize computer vision concepts to easily recognize user emotions/moods to make the suggestion process more accurate.