EMPATHIZE
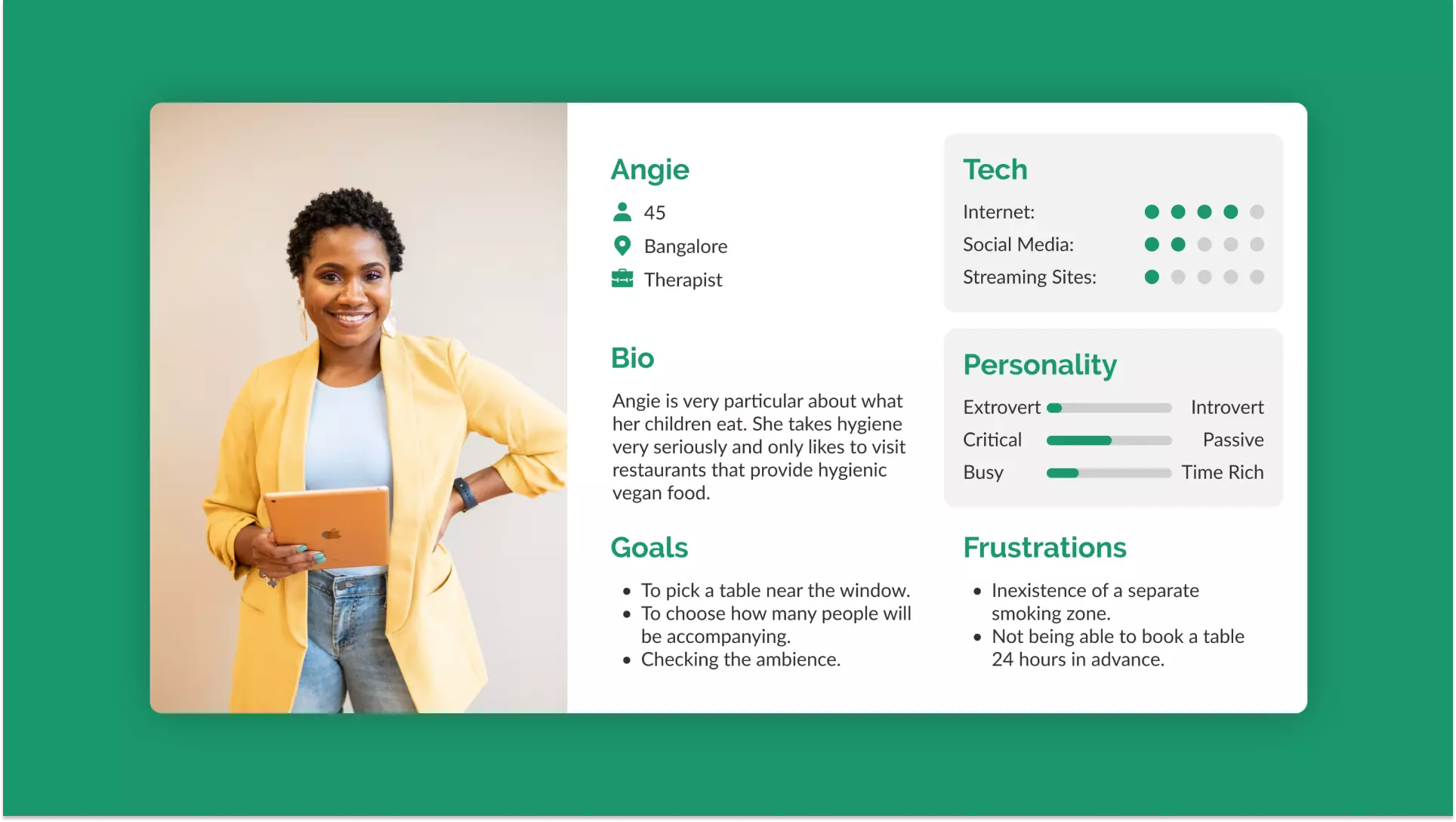
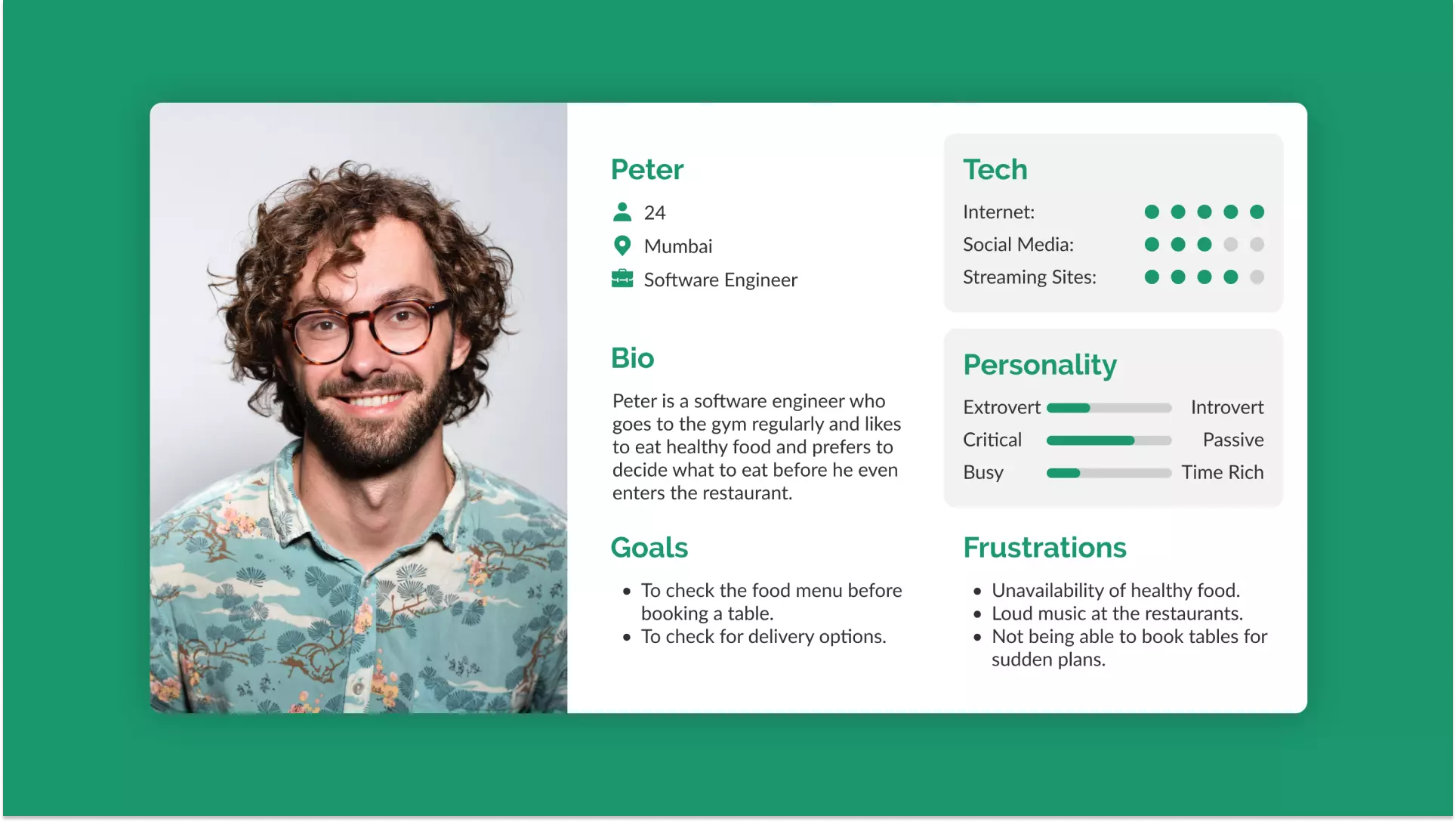
I conducted a survey to identify user goals and frustrations. I aimed to build an app that was cognitive, simple, and quick. It helped me understand user pain points through affinity diagrams, questionnaires, and competitive analysis.
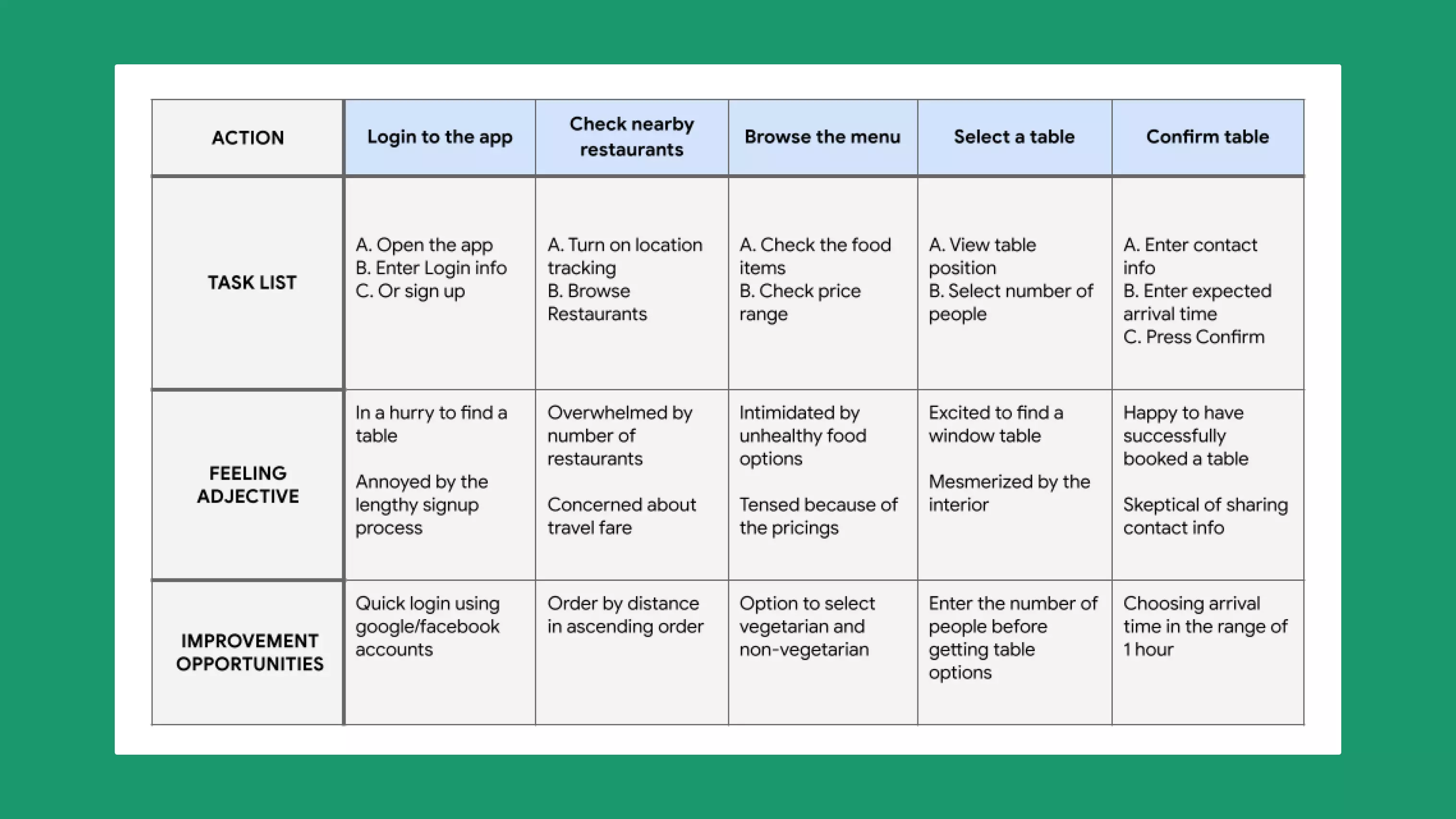
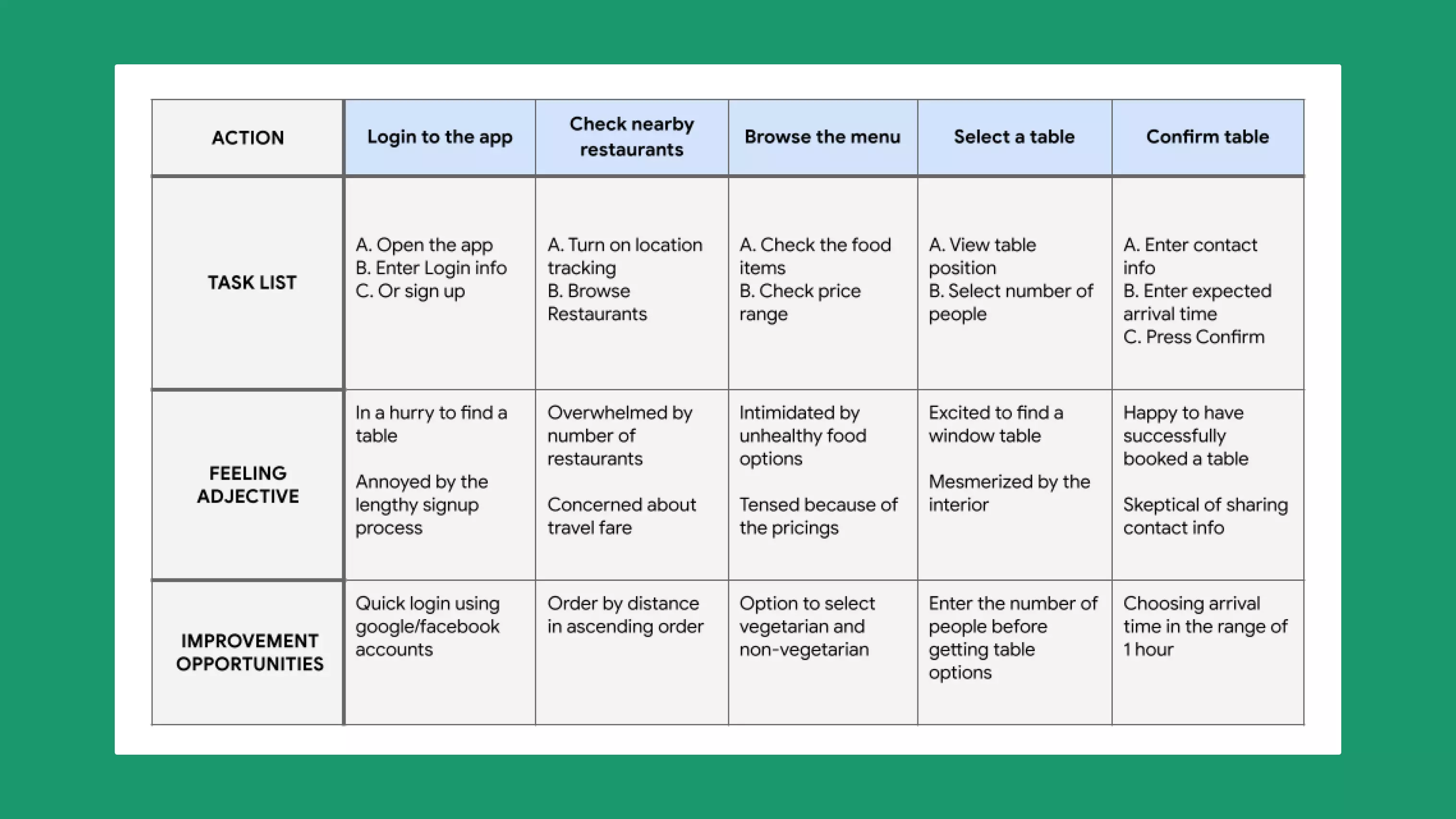
User Journey Map

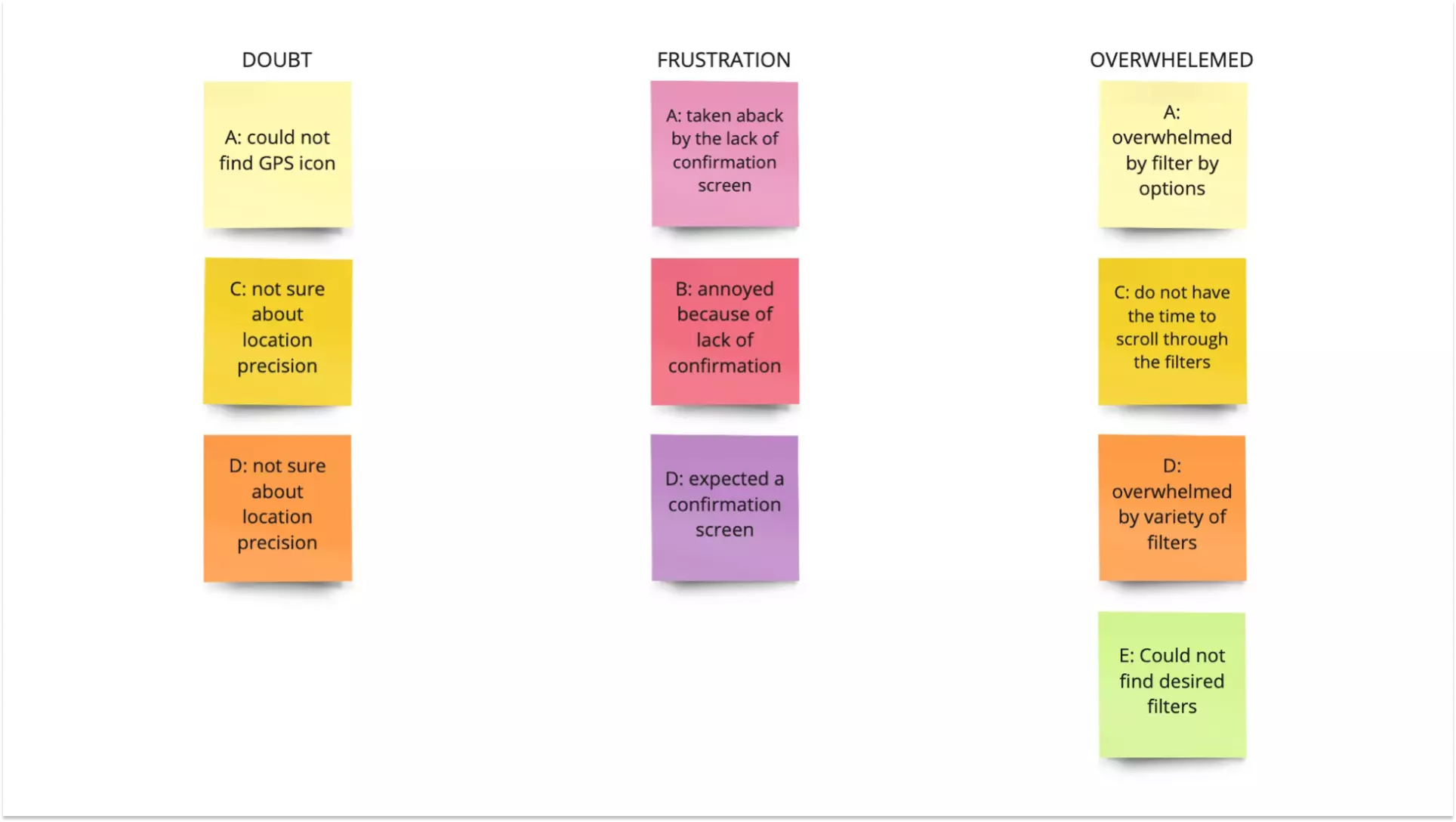
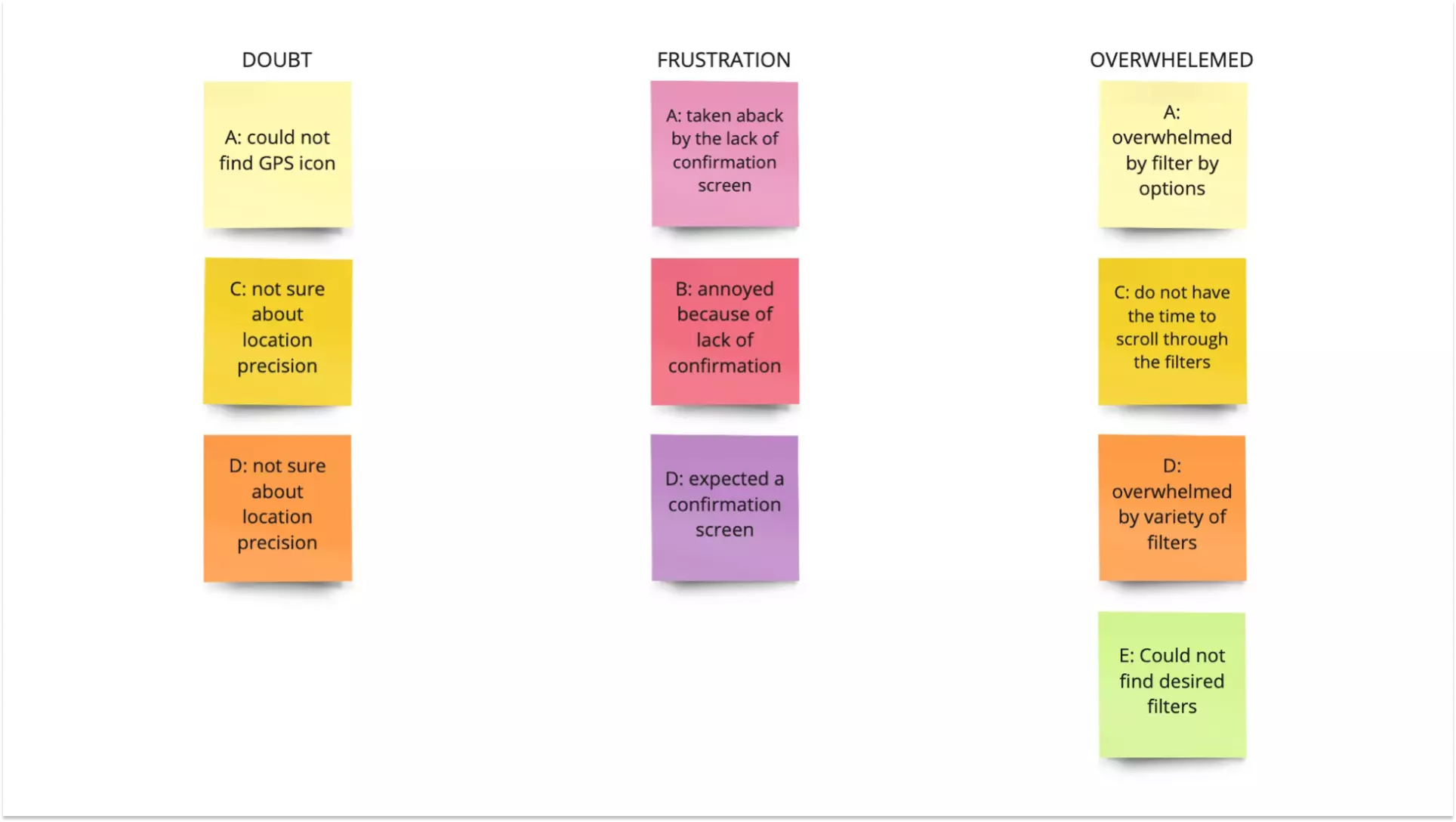
Affinity Diagram

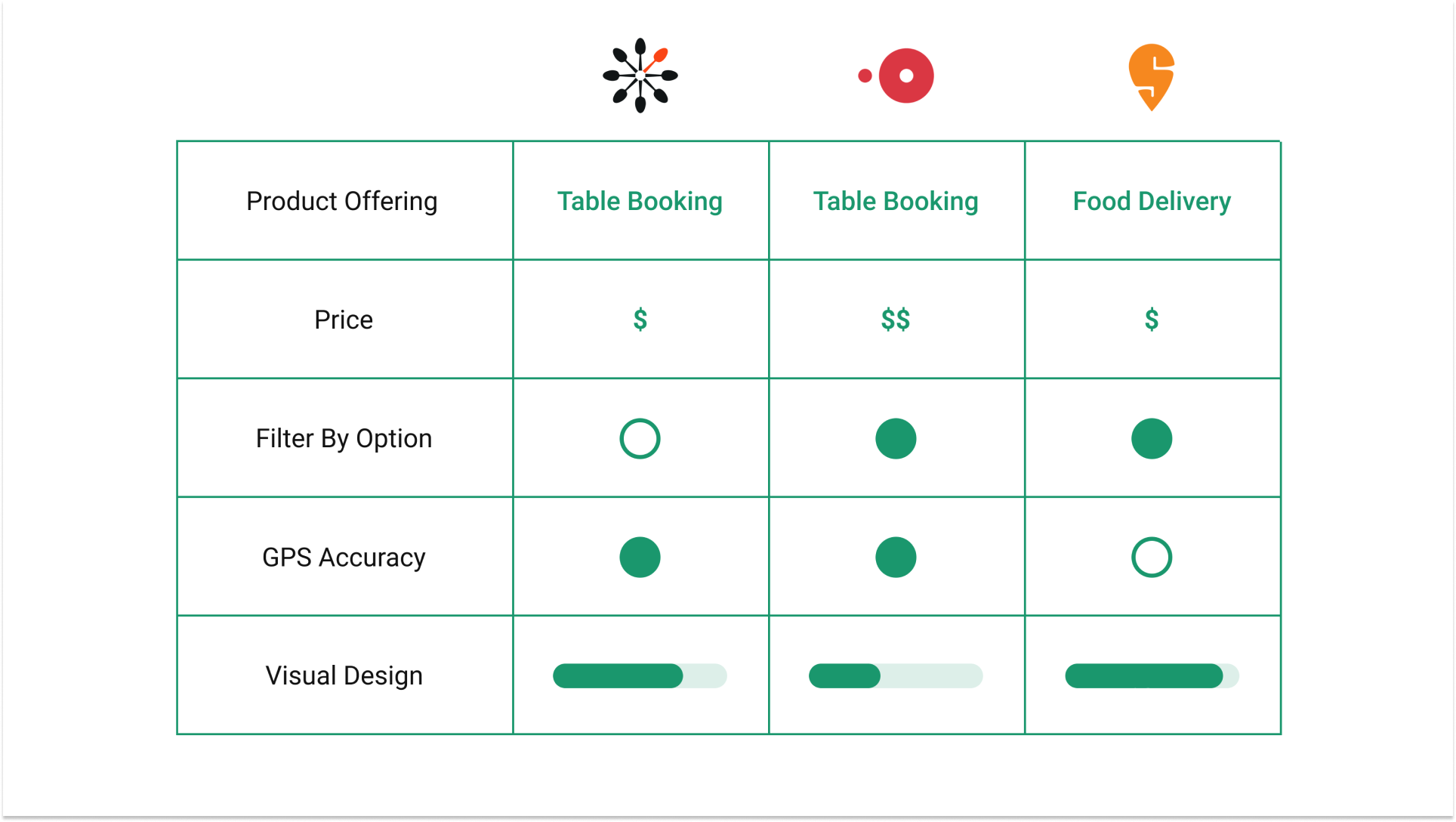
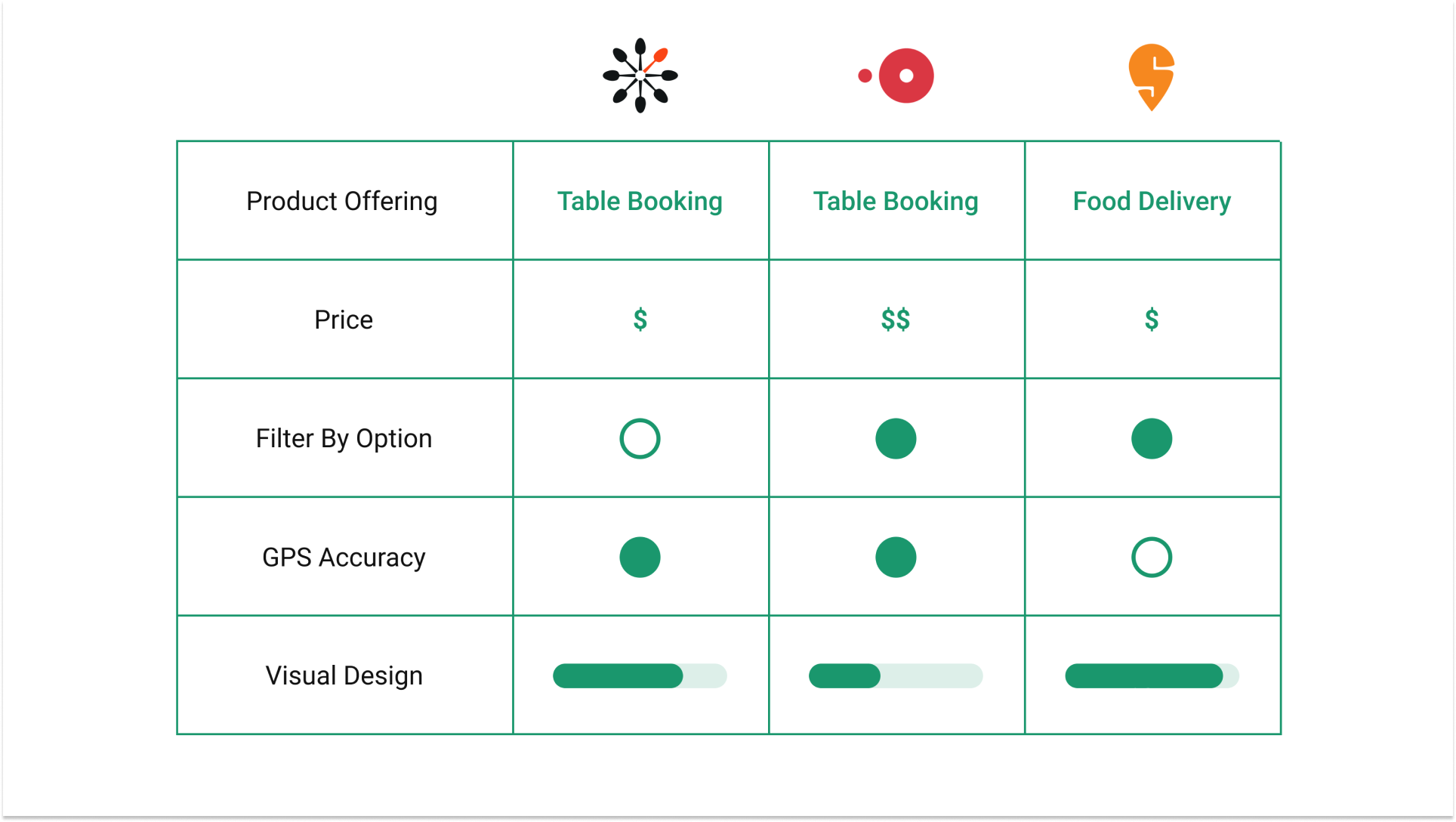
Competitive Analysis
To build a compact base for TAB.LE, I ventured out and saw what similar leading applications were already doing and what user goals they were not reaching.
I noticed that most applications were l.acking in the fields of iconography, UI, and user interactions.

PROTOTYPE
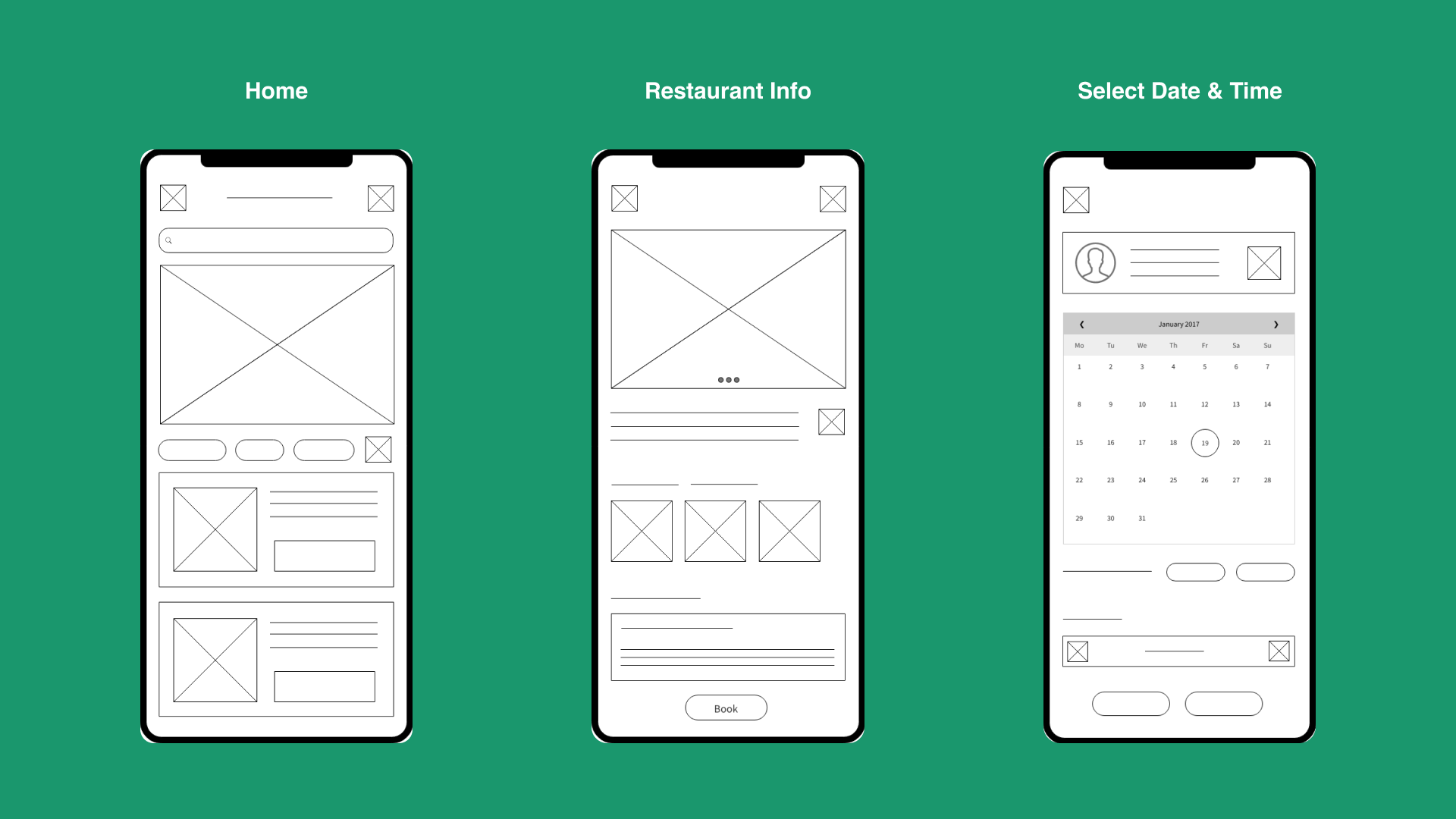
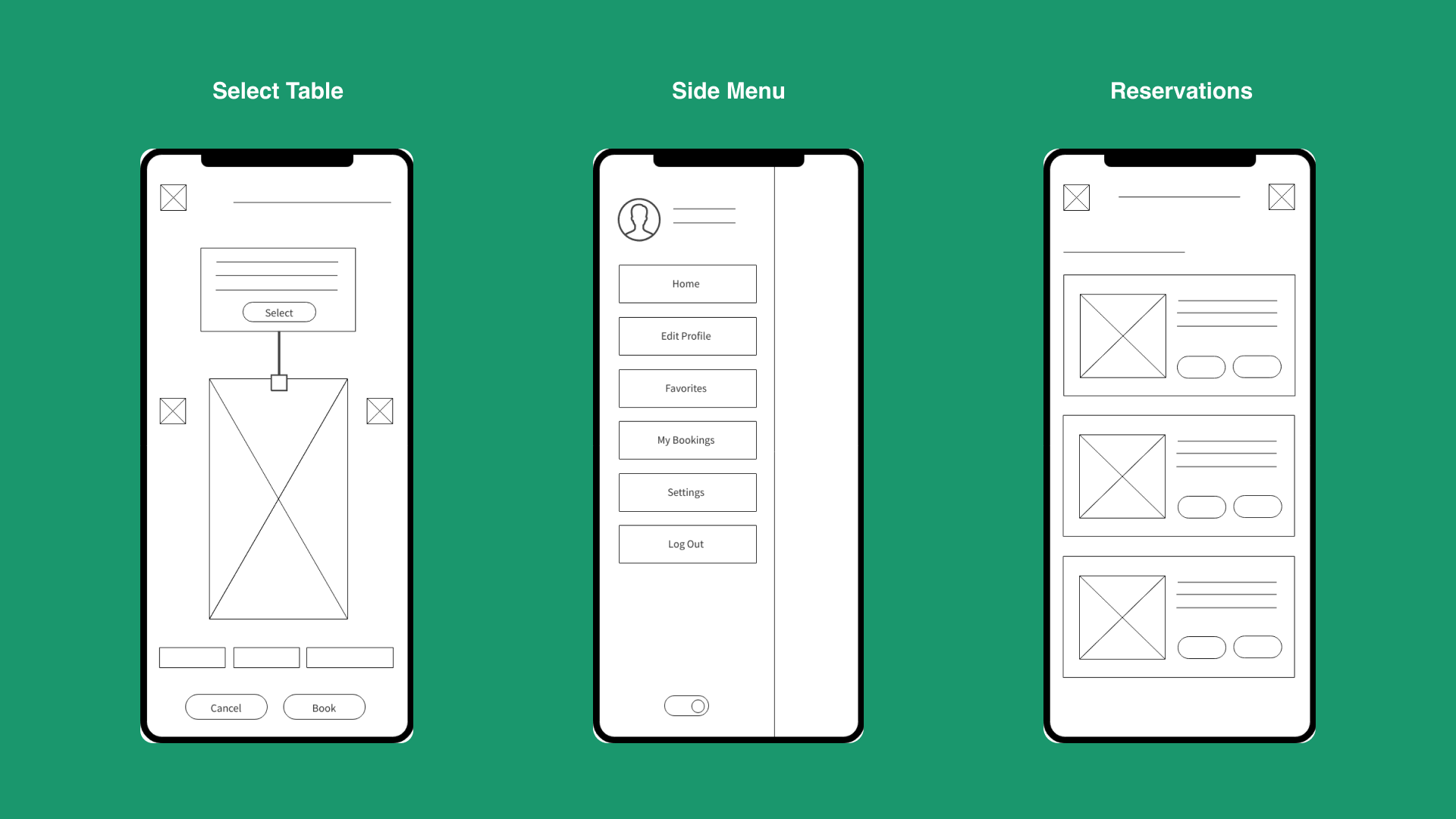
Wireframes
Before moving onto high-fidelity wireframes, I wanted to get a feel of
the app's core when put in front of me.
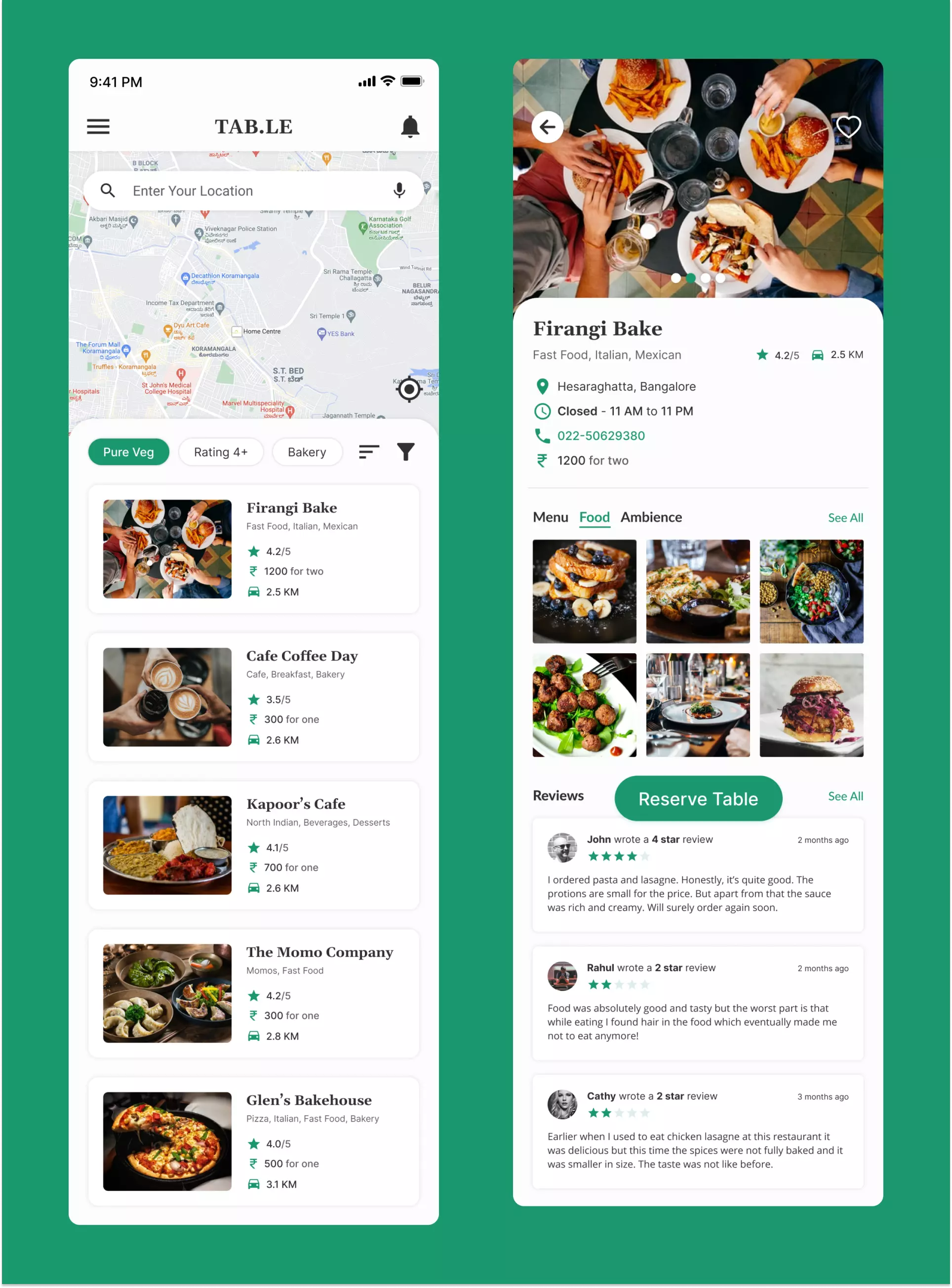
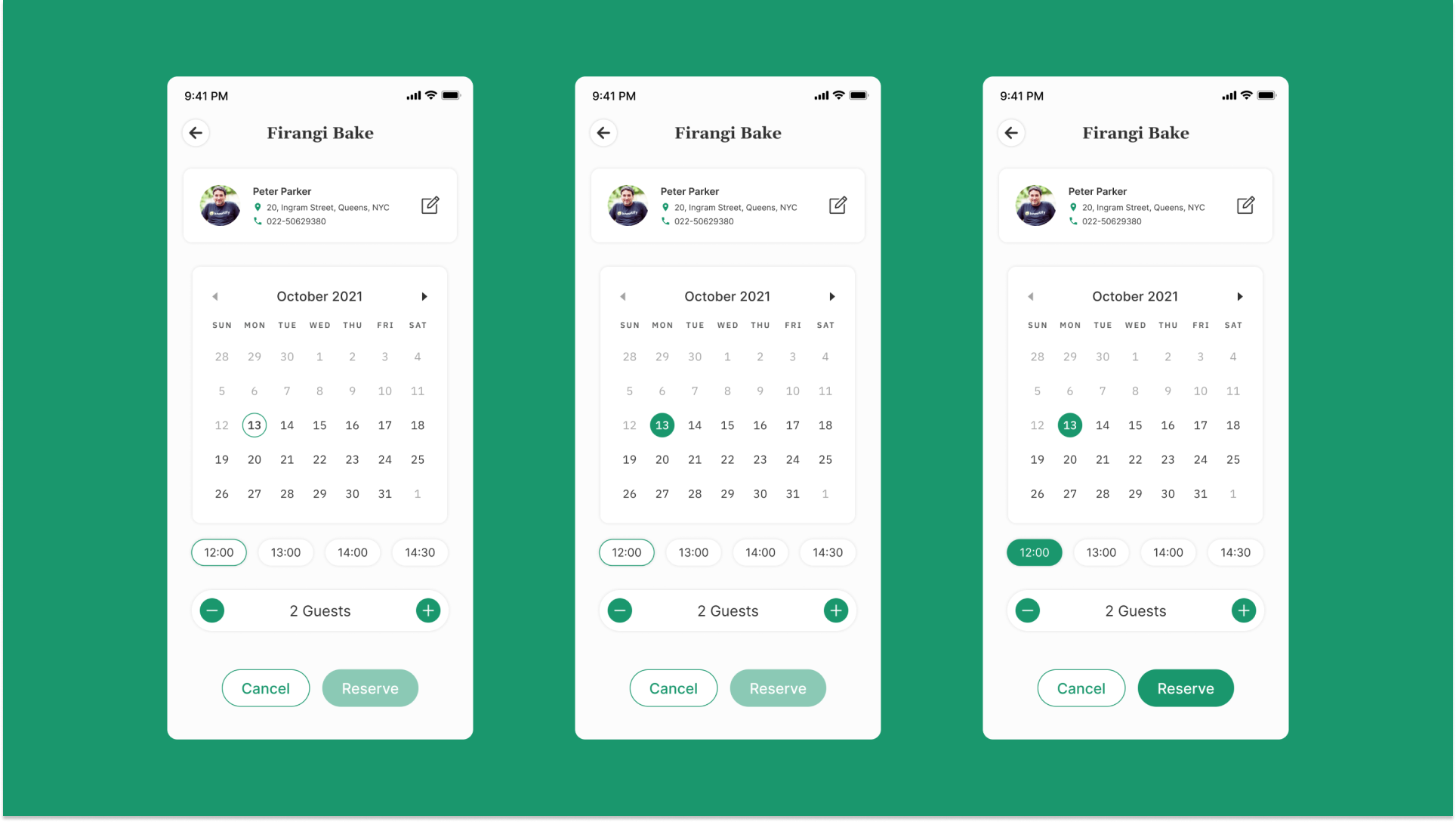
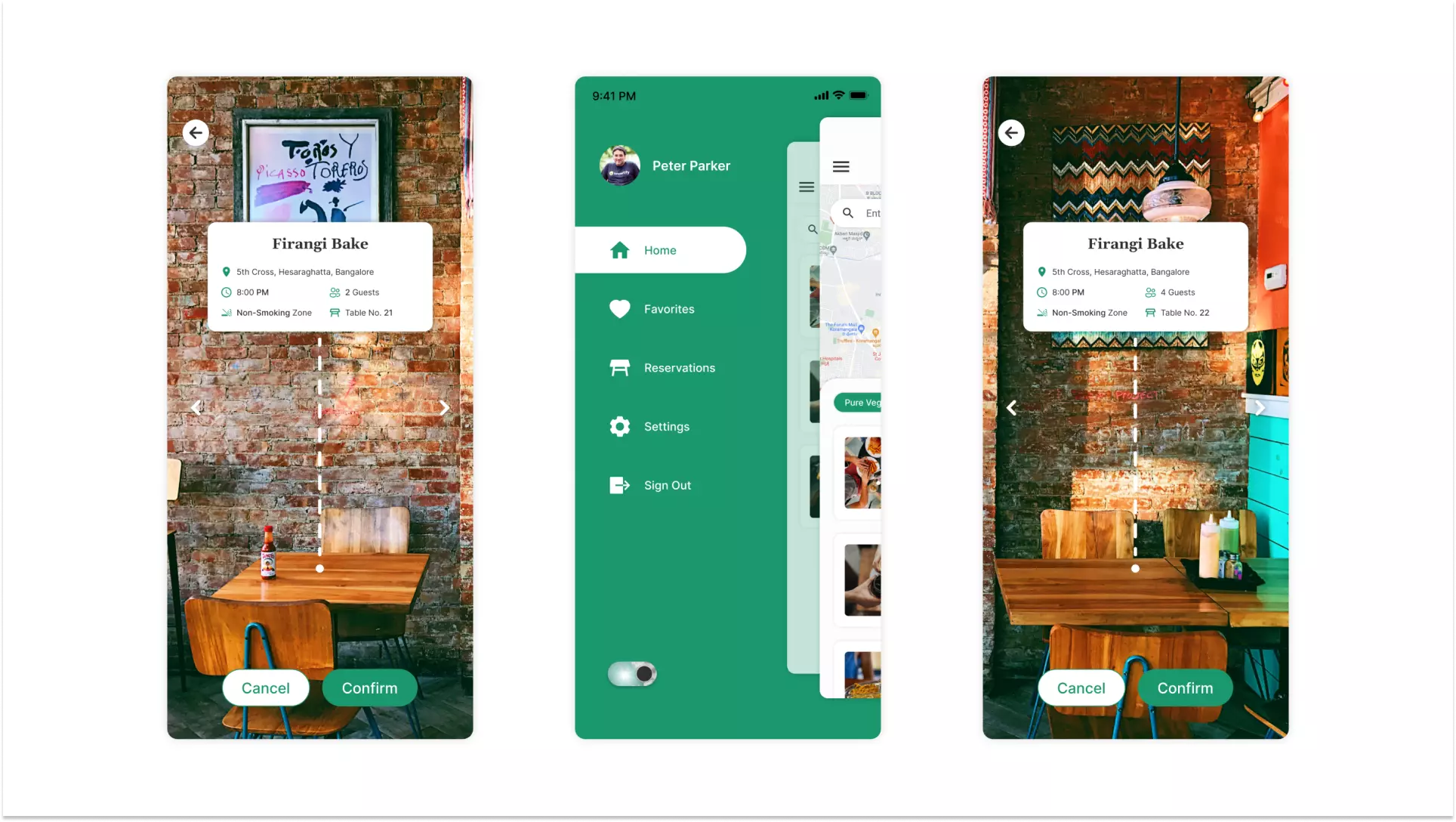
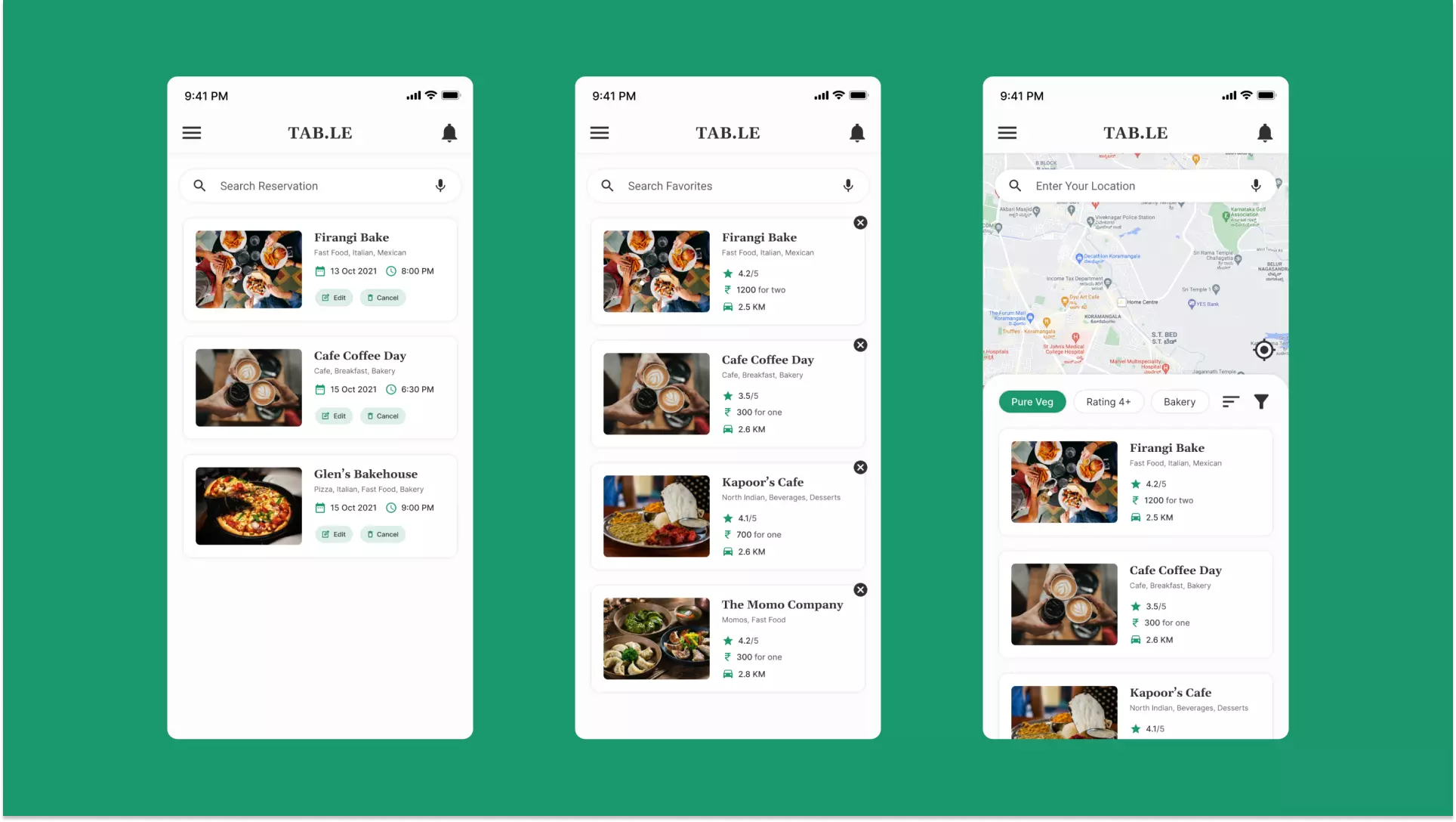
High-Fidelity Prototypes
After I was satisfiied with the P&P Wireframes, I built high-fidelity prototypes using Figma.
Takeaways & Next Steps
For this project, I researched more about new design trends. While designing the TAB.LE app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs.
The next step would be to conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed.